

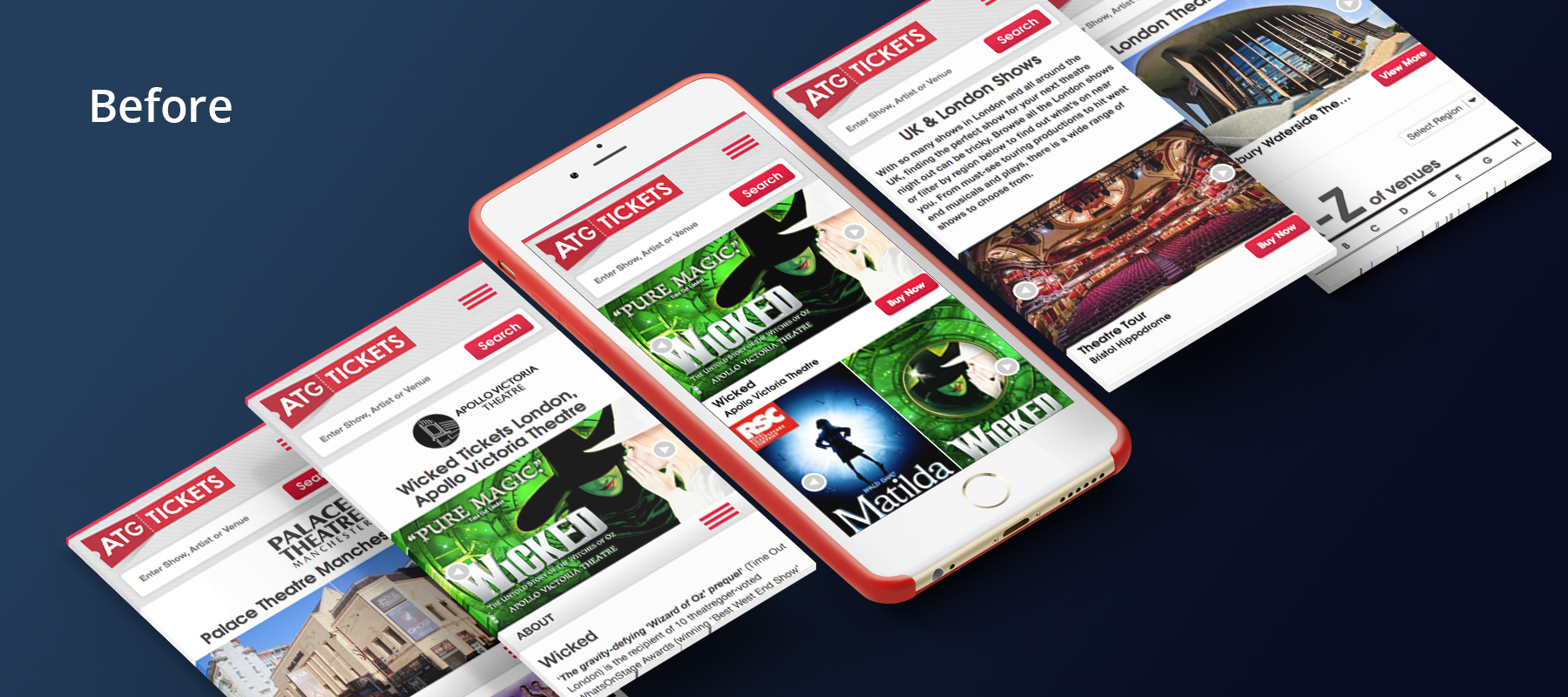
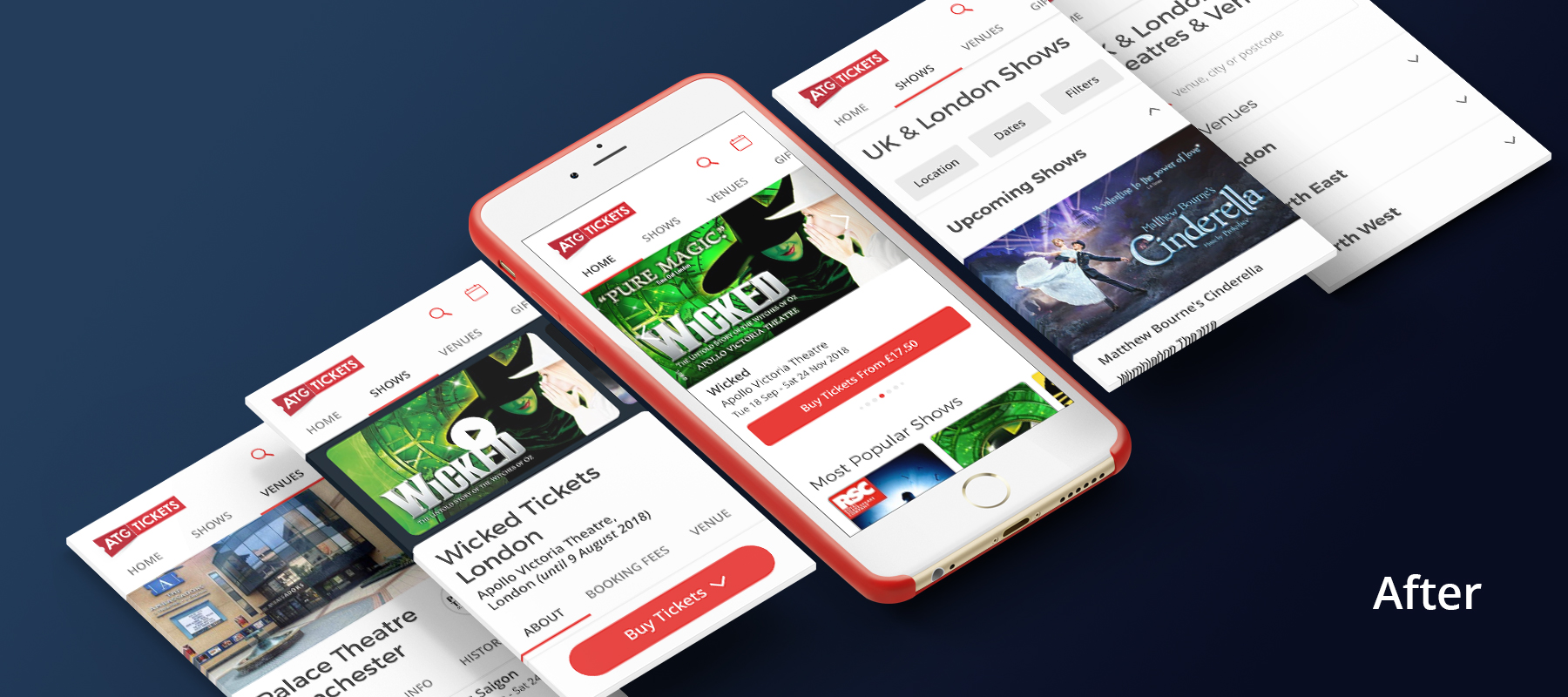
Going to the theatre in London is a once in a lifetime experience, but for users of the ATG Tickets website, the process of booking tickets felt like really hard work thanks to the cumbersome navigation, missing information, and dated user interface design.
Project Highlights
- Website Usability Score up 51% on mobile, 13% on desktop
- Time On Task reduced by 32% overall
Project Proposal
After attending an initial interview for the UX/UI role, I was invited to present my project proposal at the ATG offices in central London.
My proposal split the project into two 4-week phases. Phase 1 involved re-skinning and merging the existing mobile and desktop sites onto a single domain. The main goal during this phase was to modernise the website’s look & feel by ‘flattening’ the UI and bringing it up to date with the rest of the industry.
While the development team got to work on that part, I would design Phase 2 concepts which targeted high severity issues on areas of the site that had the biggest potential return on investment.
Out of the 4 designers I was awarded the business for the ATG Digital Improvement Plan.
Phase 1 groundwork
After reviewing some of the major theatre tickets websites, I noticed that most theatre websites in London consist of 2 components; a content site, and a ticketing platform where users select seats and complete the purchase.
In many cases this created a disconnected and overly complex user journey. Often the 2 platforms have a different look & feel, and there are technical limitations to what data can be shared across the platforms (many platforms don’t have API’s). Simple things like prices and seat availability often cannot be updated in real time, resulting in big UX issues.
Knowing the technical limitations from the start, I worked hard to speak to different teams and find out what was feasible.
User profiling
In order to understand the user base, I asked the ATG membership team for anonymised data about their members.
ATG users are:
- Males & females
- Individuals, couples and families
- All income levels
- Go to theatre on average about 4 times per year
- 18 years old and up, with most over 30
- UK based, with 2 distinct segments; London users and ‘Regional’ users (users outside London).
Next I analysed search traffic and found that over 80% was comprised of users landing on Venue or Event pages. At this point I formed a hypothesis:
There are 2 core user stories:
- Users who want to see a specific event
- Users who want to see any event, but at a specific venue
If found to be true, this would explain the high search traffic to the 2 pages, and would help us to identify different users behaviours based on the jobs at hand.
I tested my hypothesis using 2 methods.
Quantitative feedback
Running a Visitor Intent poll on the homepage showed that:
- 50.9% of users wanted to find tickets for a specific show
- 33.4% of users wanted to see what was on at their local theatre.
Qualitative feedback
I then ran user tests to observe user behavior for the 2 core user stories.
Test tasks:
- Event search: I asked users to find tickets for a specific show on any date
- Venue search: I asked users to find tickets for any show on a specific date
I ran these 2 tests on a 4 different pages to understand more about their behaviour. I asked users to complete the tasks:
- In their ‘normal’ way using any website
- On the ATG Tickets Homepage
- On the ATG Tickets Show page
- On the ATG Tickets Shows hub page
Key takeaways
Event search
- The ‘normal’ way for users to find a specific event is to use a search engine like Google to search by name.
- When on the ATG Tickets website 3 out of 5 users use the built-in search function to search by name. 2 out of 5 navigated to the Shows hub page, but were frustrated by the poor finding experience.
Venue search
- The ‘normal’ way to find a show to attend during a specific time frame is to use a search engine like Google to find the nearest ‘big’ theatre nearby.
- When instructed to start the test on the ATG Tickets website, 3 out of 5 users searched for their venue by name using the built-in search functionality. 2 out of 5 navigated to the Venues hub page and found their venue with minimal difficulty.
Conclusion
These findings supported my initial hypothesis about the core user stories – and now I had a better understanding of how users in each scenario chose a show.
All of this research had been done in parallel to Phase 1 part of the project, which was the re-skin and responsive website.
Phase 2 design
We were now in week 5 of the project. During the earlier user testing I had documented feedback about elements users struggled with, and features that they felt were missing. Now it was time to investigate those issues further and propose solutions.
Knowing that there were just 4 weeks remaining to finalise Phase 2 designs while supporting ongoing QA for designs already built in Phase 1, I decided to focus on just 2 key pages during Phase 2.
Show page
Main issues:
- Users unable to find the ‘Buy Tickets’ button (13/40 users)
- Users expect to see a list of show dates on initial view (12/40 users)
- Users expect to see a price on initial view (12/40 users)
- User struggle to find supplementary information (location, seat plan) due to being hidden in hamburger menu (5/40 users)
- Mistrust – missing SSL certificate (4/40 users)
Total traffic to Show pages: about 40% of total traffic
Shows hub
Main issues:
- Poor finding experience (users want ability to filter list of shows and see more info eg: posters to improve findability) (7/40 users)
Total traffic to Show hub: about 17% of total traffic
Shows pages
The Show pages are the equivalent of a product page on a e-commerce site. This is a page about a particular performance that is taking place at a venue.
The goal of this page is to give users enough information to proceed on to the ticketing platform and complete the purchase.
Users need to know high level information:
- What the show is about
- Who is acting in it
- Total duration including interval
And more in depth information:
- Is there a signed/audio described/captioned performance?
- Do any scenes contain allergens/strobe lights?
- Can I make a group booking?
The problem I was trying to solve for the business was above average bounce rates and sub-par conversion rates (40% and 3% respectively).
For the users it was another set of problems. I already knew some of them from user testing, but I wanted to validate them with real users on the live site.
I ran a feedback poll to understand barriers to purchase. Conveniently for the project timeline, it didn’t take long to reach a statistically significant figure (ATG gets about 32 million visits per year) and mobile received 902 responses with desktop getting 507.
Feedback poll findings
Reading through the individual comments I grouped these into themes.
Biggest barriers to purchase:
- Price and booking fees (24% desktop, 48% mobile)
- Seat availability (13% desktop, 5% mobile)
- Website error (7% desktop, 4% mobile)
- Couldn’t find date & time (6% desktop, 4% mobile)
Open card sort
While the feedback polls were gathering reponses, I conducted an open card sort with users from our testing panel.
I asked participants to prioritise a list of 30 information items which I observed on competitor websites.
The goal of this was to:
- Identify what information is most important to them when they are booking a theatre show online
- Identify information gaps on the ATG Tickets website
- Prioritise new/existing content on the Shows pages
Key takeaways
I learnt that ATG was missing 2 important pieces of information and that these should be added to the new design.
Prototyping
Using all of this research I created high-fidelity Invision prototypes for mobile and desktop and put them through user testing.
To measure incremental success of the Phase 2 design I ran like-for-like tests of current website vs Phase 1 prototype vs Phase 2 prototype.
This test was conducted remotely with 5 participants on each version of the website, and the test simulated a London-based Event search.
Time On Task
As a secondary success metric, I measured Time On Task, comparing the current ATG website with the Phase 2 prototype. To get a more accurate average, I used a larger sample size of 20 participants. The result was an overall reduction in task completion time of over 30%.
End result
The end result is a page that makes all of the most important information obvious to users. The ‘Buy Tickets’ call to action takes centre stage, and follows the user as the scroll down the page on desktop, tablet and mobile.
Shows hub page
Qualitative data from user testing showed the main issue on this page was that it offered a poor finding experience. During user testing 32 out of 40 users had clearly articulated that they want the ability to filter the extensive list of shows and some even said that they would have left this page if it weren’t a test.
Users also mentioned that they wanted more information to help them choose a show. Items mentioned included show poster, price, genre, dates, a short synopsis, and an offer or incentive.
Aside from user goals, there was also an opportunity to make this page a central hub for all regions. A place where users from Manchester could view all big upcoming shows in their area, and likewise for Leeds, or London.
With this brief in my mind I once again listened to users.
Visitor intent poll
I wanted to know what percentage of users were looking for a specific show vs what percentage was browsing shows/looking for inspiration.
Results:
- 33.5% are looking for a specific show
- 66.5% are browsing shows/looking for inspiration
Knowing what types of behaviours I was designing for, I redesigned the page with a modern card style layout that allows users to understand the content better, and introduced filters based on user feedback.
The final design was put through 3 rounds of user testing at varying levels of fidelity.
Round 1
The first round was just a single page (no links or hotspots). I asked 5 users on mobile, without leaving the page, to choose a show that they would like to go and see. Users responded positively to the new design, but 4 out of 5 users still wanted to see shows grouped by genre.
Round 2
For the next iteration of the prototype I spoke to the ticket sales team and was provided with ticket sales data per region. This allowed me to group shows by genre, and listed the genres in order of popularity by overall ticket sales in that region.
This allowed 3 things:
- Popular genres could be listed first on the page
- We could tailor the sort order to each region
- Introducing an ‘upcoming shows’ section at the top of the page allows the business to featured big shows per region
Round 3
The final round of testing was a high fidelity prototype with all of the filters mocked up. The purpose of this test was to ensure that users understood how to use them easily.
5 out of 5 users successfully navigated the prototype and, when asked, said there was nothing missing from the design.
End result
The end result of this page is a design that scored in the 90’s for usability and has additional benefits to the business including:
- Improved user experience
- Reduced maintenance costs (one central hub for all regions instead of multiple, manually updated region hubs)
- A new template that can become central to the finding experience on ATG Tickets across all regions (new card design can be used across different areas of the website).












